A zero-config VS Code database extension with affordances to aid development and debugging.
VS Code Marketplace page ⋅ Open VSX Registry page
A lightweight VS Code extension that auto-loads your database and provides affordances from your database to aid development and debugging.
Built with 💖 for developers.
|
|
|
|
|
Cmd+K Cmd+G (Mac) or Ctrl+K Ctrl+G (Windows/Linux) to quickly open any tableWe are genuinely grateful to the following sponsors of DevDb:
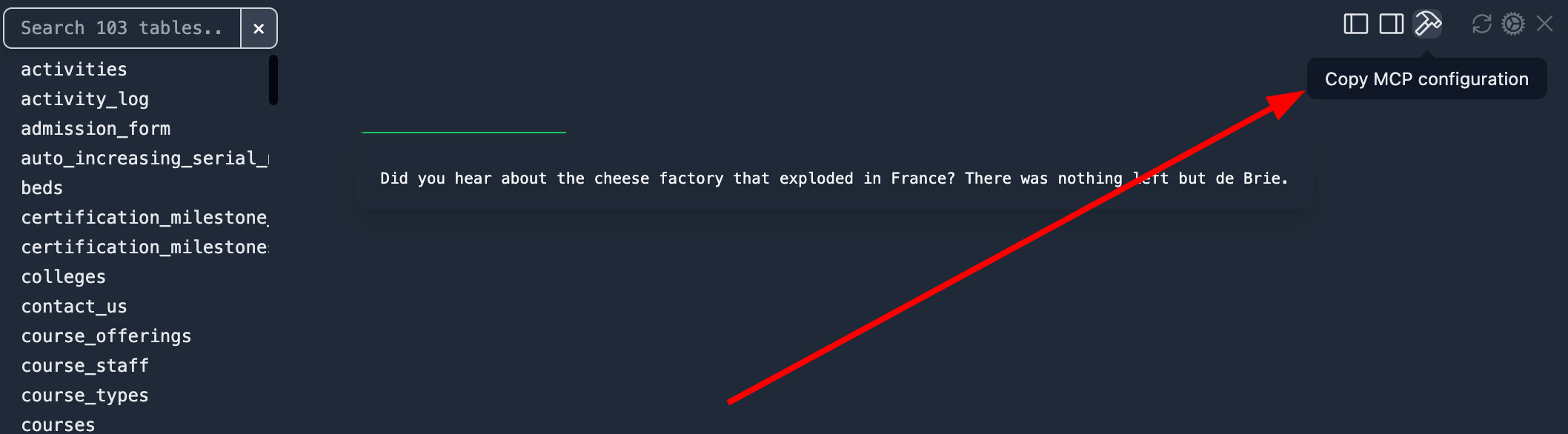
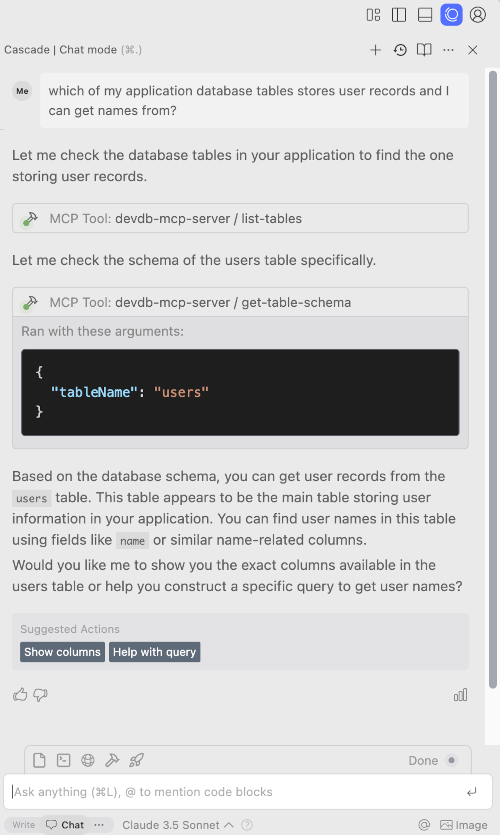
MCP Server: Provide your database information to AI-powered IDEs and MCP clients like Cursor, Windsurf, etc.
Quick table open command: Press Cmd+K Cmd+G (Mac) or Ctrl+K Ctrl+G (Windows/Linux) to quickly open any table.
Zero-config Database Auto-discovery: Automatically discover and load your database ― no manual configuration required. Supports environments like DDEV, Adonis, Laravel, containerized setups (Laravel Sail), etc.
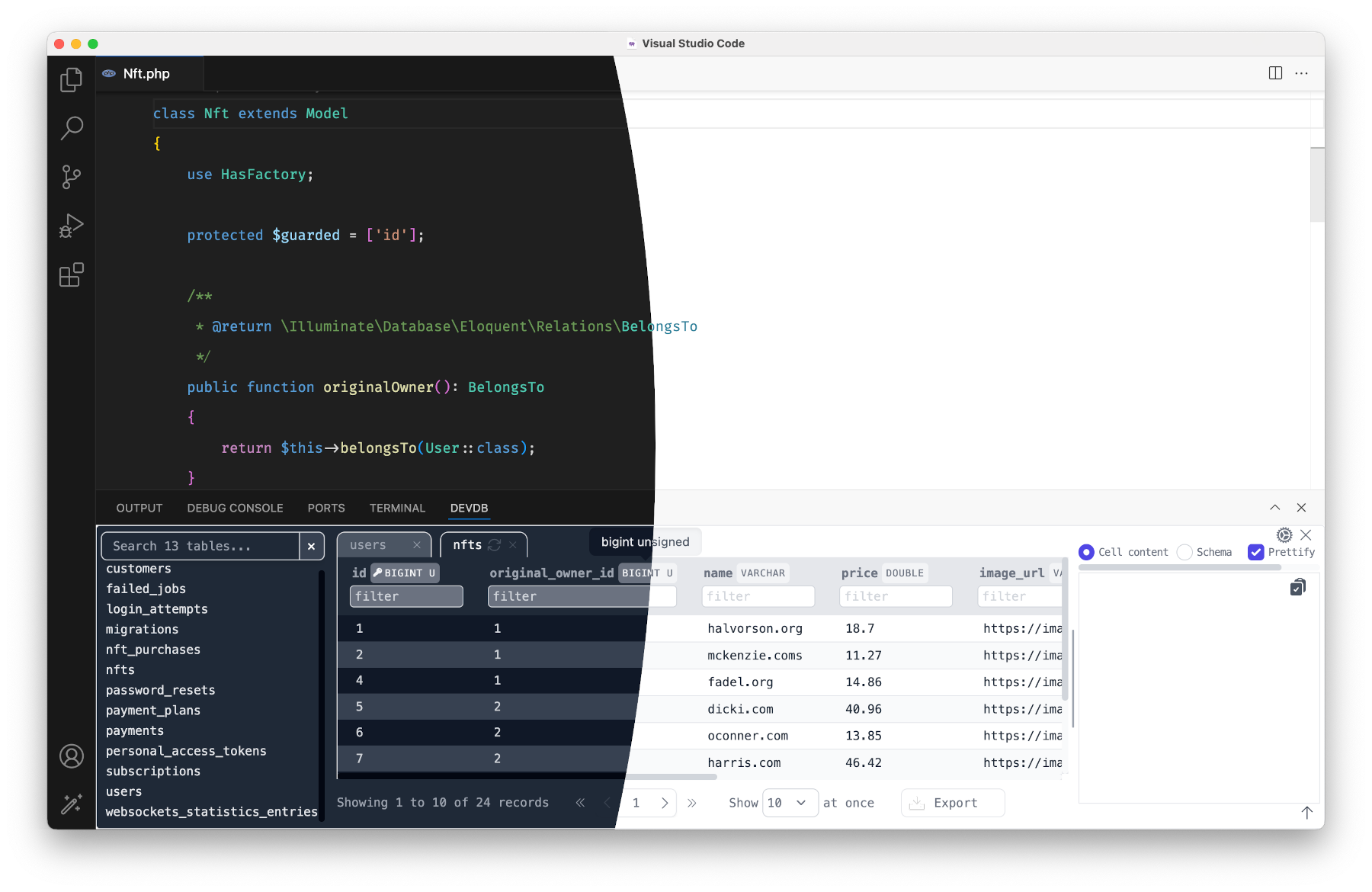
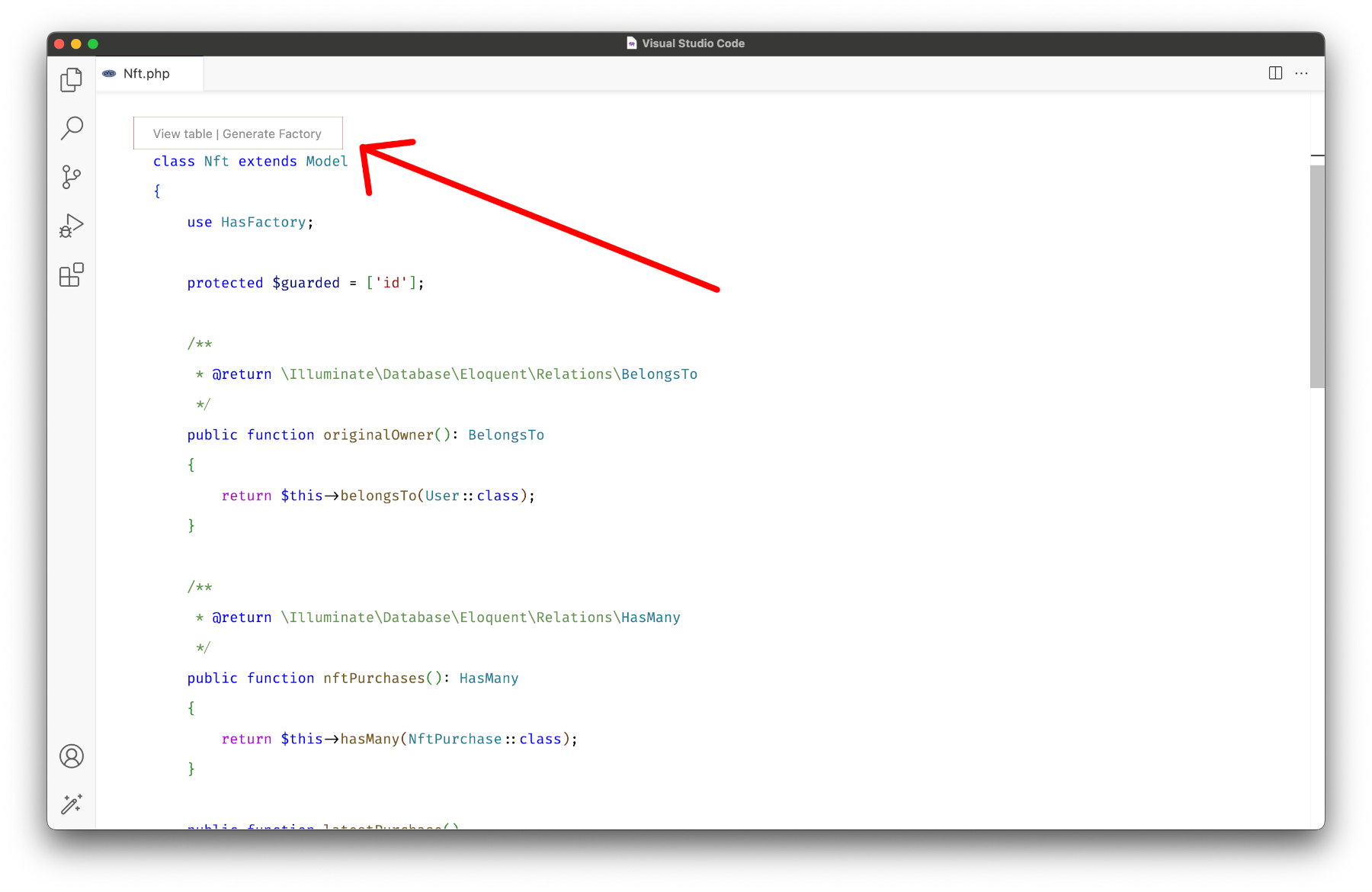
Database affordances for Local Development: Because of a deep understanding of your database schema, DevDb is able to provide affordances that aid development and debugging, such as one-click generation of Eloquent Model factories, etc.
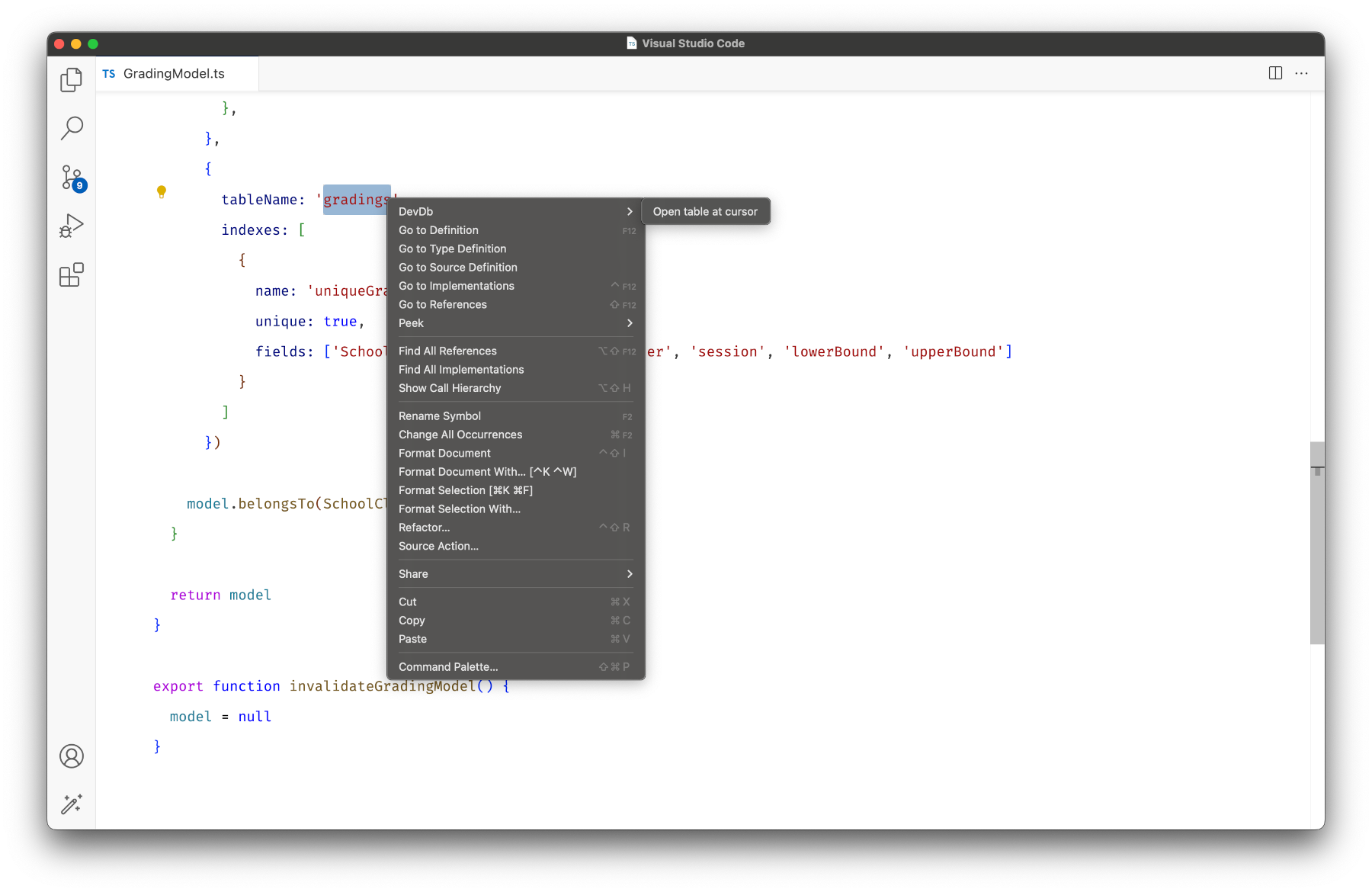
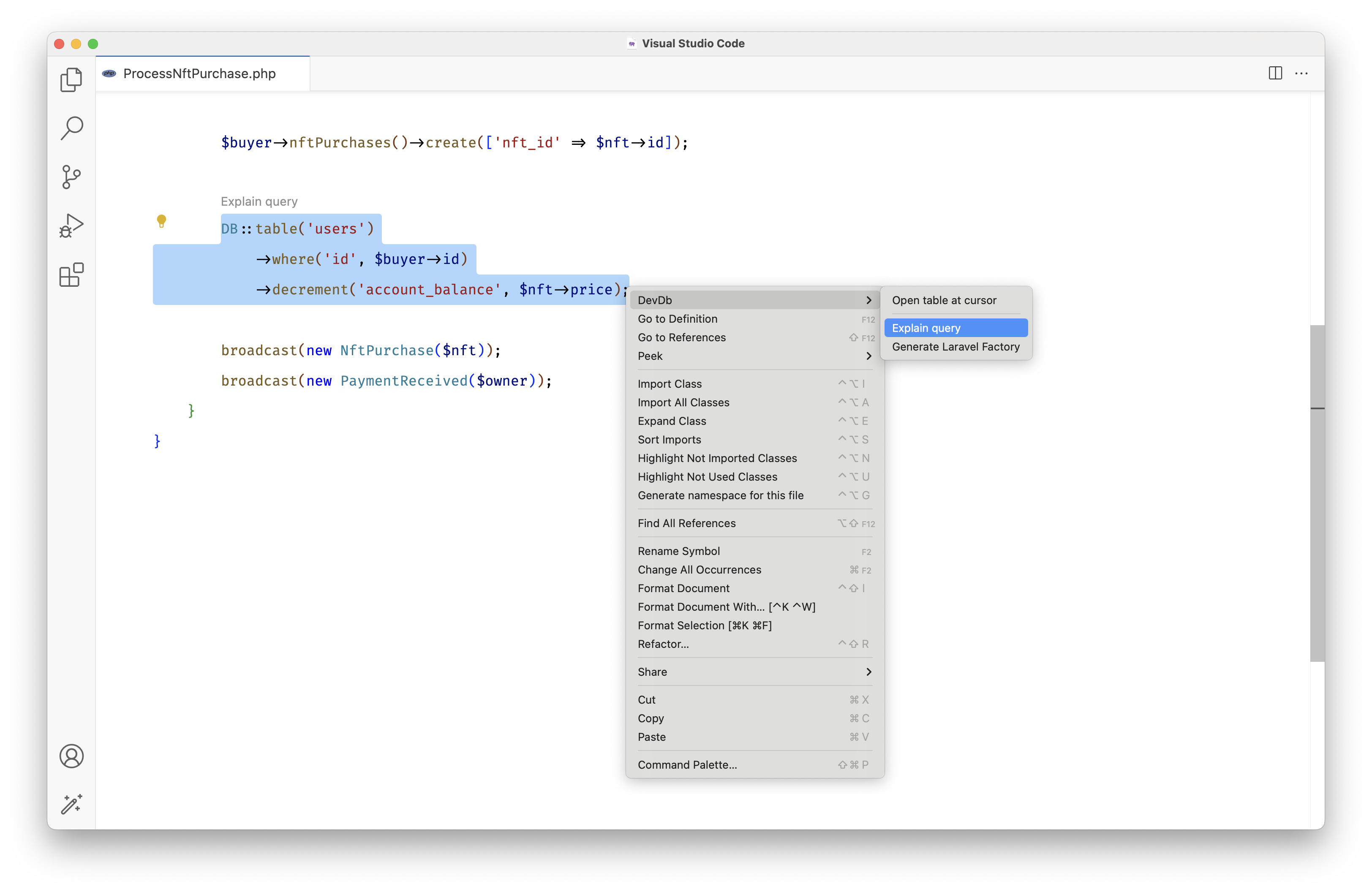
Powerful IDE Integrations: DevDb nicely integrates your database with your IDE to provide very useful IDE-powered features like Context Menu & CodeLens Integrations directly in your editor, providing features like opening tables from code, invoking SQL query explainer when working on query optimization tasks, etc.
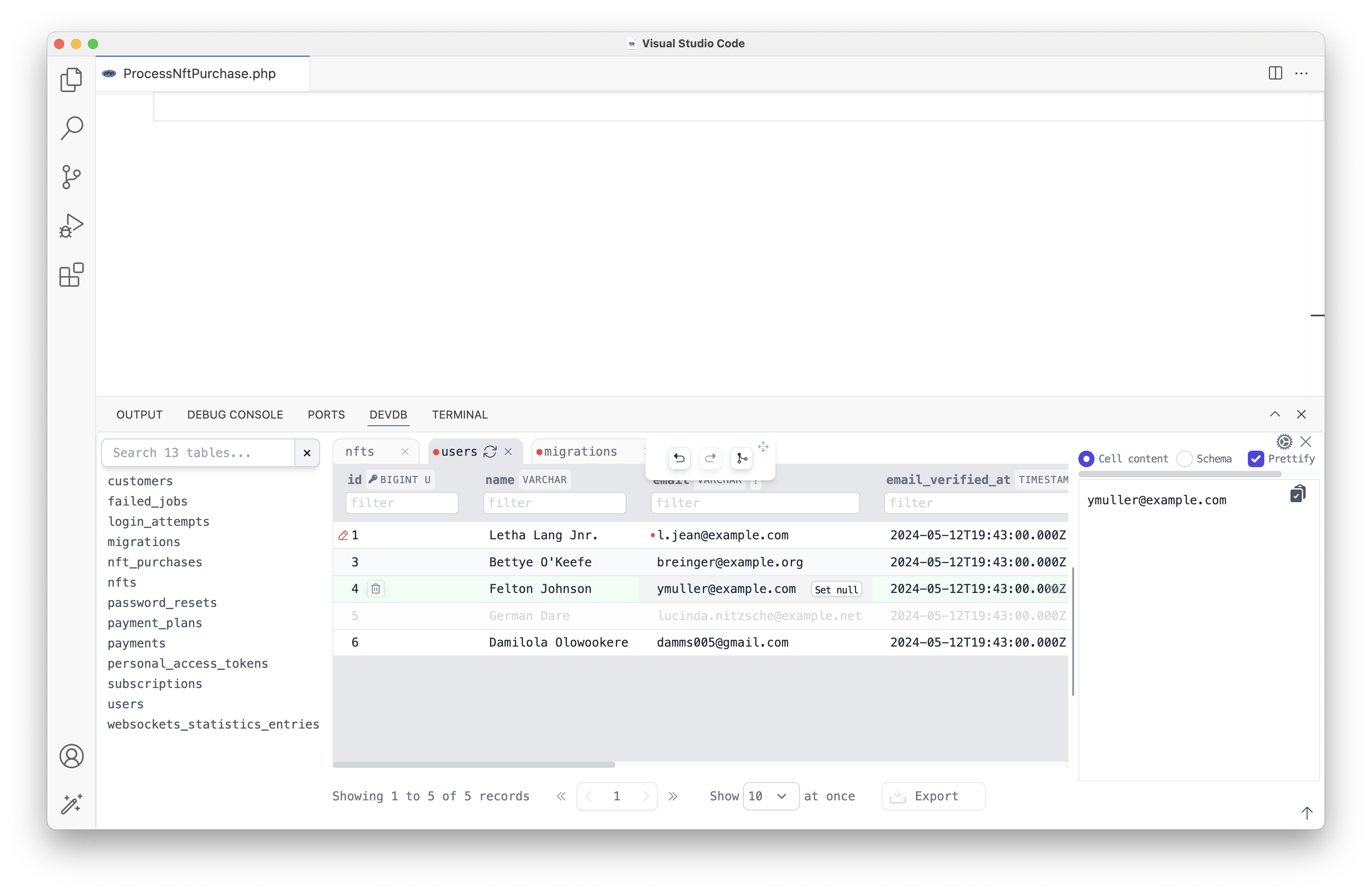
Rich Database Client with Intuitive UX: Dedicated database client view with one-click data browsing, inline editing, deletion, one-click reconnection, etc. Easily modify, set values to null, preview complex JSON data, all within a responsive interface.
Data Export: Export table data as well-formatted JSON or SQL INSERT statements copied to your clipboard or saved to file.
Comprehensive Multi-database Support: Seamlessly interface with SQLite, MySQL, MariaDB, PostgreSQL, and Microsoft SQL Server; with more to come!
Intuitive Configuration System: In environments where automatic zero-config is unavailable, DevDb provides quick snippets that produce well-formatted templates, as well as JSON Schema validation IntelliSense, which altogether makes creating configuration file for connecting to your database an awesome experience.
Integrated Framework & Tool Support: Tailored support for popular frameworks and tools including Laravel, DDEV, and Adonis ensures a seamless development experience. Need special feature(s) for your environment? We’re listening!.
Cross-platform Compatibility: Engineered to perform consistently on Linux, macOS, and Windows, ensuring maximum flexibility as you can carry on your work across all these platforms.


[!NOTE] DevDb also provides several Language and Framework Integrations
Cmd + K + D to toggle the view panelCmd + K + G to go to a tableCmd + Click table name in the sidebar to open the table in the current tabCmd + Click on a database value to edit itCmd + Z to undo changes, Cmd + Y to redo changes, and Cmd + S to save changesSet null button on a database value to set the value to null
Currently supported databases:
DevDb can automatically discover and load your database using connection details from your VS Code workspace (zero-config mode). When this zero-config auto-discovery isn’t available, a configuration file option is provided.
No configuration file is needed when the workspace root contains any of the following:
If zero-config support isn’t available for your environment, create a .devdbrc file in your project root with your database connection details.
[!WARNING] Exclude the
.devdbrcconfig file from version control by adding it to.gitignore. This protects sensitive information and allows team members to use different database configurations.
The configuration file should contain a single array of database connection objects. DevDb provides rich editing features for .devdbrc:
typedevdb mysql: MySQL configurationdevdb mariadb: MariaDB configurationdevdb postgres: PostgreSQL configurationdevdb sqlite: SQLite configurationdevdb mssql: Microsoft SQL Server configuration[
{
"name": "My test MySQL database",
"type": "mysql",
"host": "127.0.0.1",
"port": "3306",
"username": "root",
"password": "12345",
"database": "test" // <-- the database to show in VS Code DevDb view
},
{
"type": "sqlite",
"path": "/path/to/database.sqlite"
},
{
"name": "My MSSQL database",
"type": "mssql",
"host": "localhost",
"port": "1433",
"username": "sa",
"password": "YourPassword123",
"database": "master",
"options": {
"trustServerCertificate": true
}
}
]
Open any database table in DevDb by right-clicking its name/model/entity from the editor in any framework/programming language.
Example from a Node.js app

DevDb provides Code Lens features for:

[!NOTE] Factory Generation is also available via the context menu
The Query Explainer integrates with MySQL Visual Explain to optimize SQL queries by analyzing MySQL’s query execution plan. Usage:
DB facade)Explain query Code Lens or select Explain query from the context menu
[!NOTE] VS Code multi-root workspaces support is in development. Track progress here.
.vscode/mcp.json, windsurf/mcp_config.json, etc.), paste the copied JSON as one of the available MCP servers.Your IDE/AI-tool should now be able to use your database details.


DevDb provides a custom URI handler that allows you to open specific database tables directly from external applications or links. This is useful for integrating DevDb with other tools or creating shortcuts to frequently accessed tables.
The URI format follows this pattern:
devdb://open/table?connectionId=123&database=main&table=users&workspace=...&authority=...
Parameters:
connectionId: The ID of the database connectiondatabase: The database nametable: The table name to openworkspace: (Optional) The workspace pathauthority: (Optional) The authority for the URIYou can support the development of DevDb by contributing or by sponsoring the development. We appreciate your DevDb sponsorships with perks. Check the sponsorship page for available sponsorship options.
We also appreciate your support by saying ‘thank you’ to our existing sponsors by patronizing or subscribing to the amazing services they offer:
[!IMPORTANT] Contributions are currently limited to the extension core code. UI code is not available for public contribution.
bun install to install dependenciesF5 to launch the debugger and test changes locallybun run test-services and ensure all tests passNmap Mcp Server
A Model Context Protocol (MCP) server that enables AI assistants to perform network scanning operations using NMAP
Mcp Server Salesforce
Salesforce MCP Server
Mcp 3d Printer Server
Connects MCP to major 3D printer APIs (Orca, Bambu, OctoPrint, Klipper, Duet, Repetier, Prusa, Creality). Control prints, monitor status, and perform advanced STL operations like scaling, rotation, sectional editing, and base extension. Includes slicing and visualization.