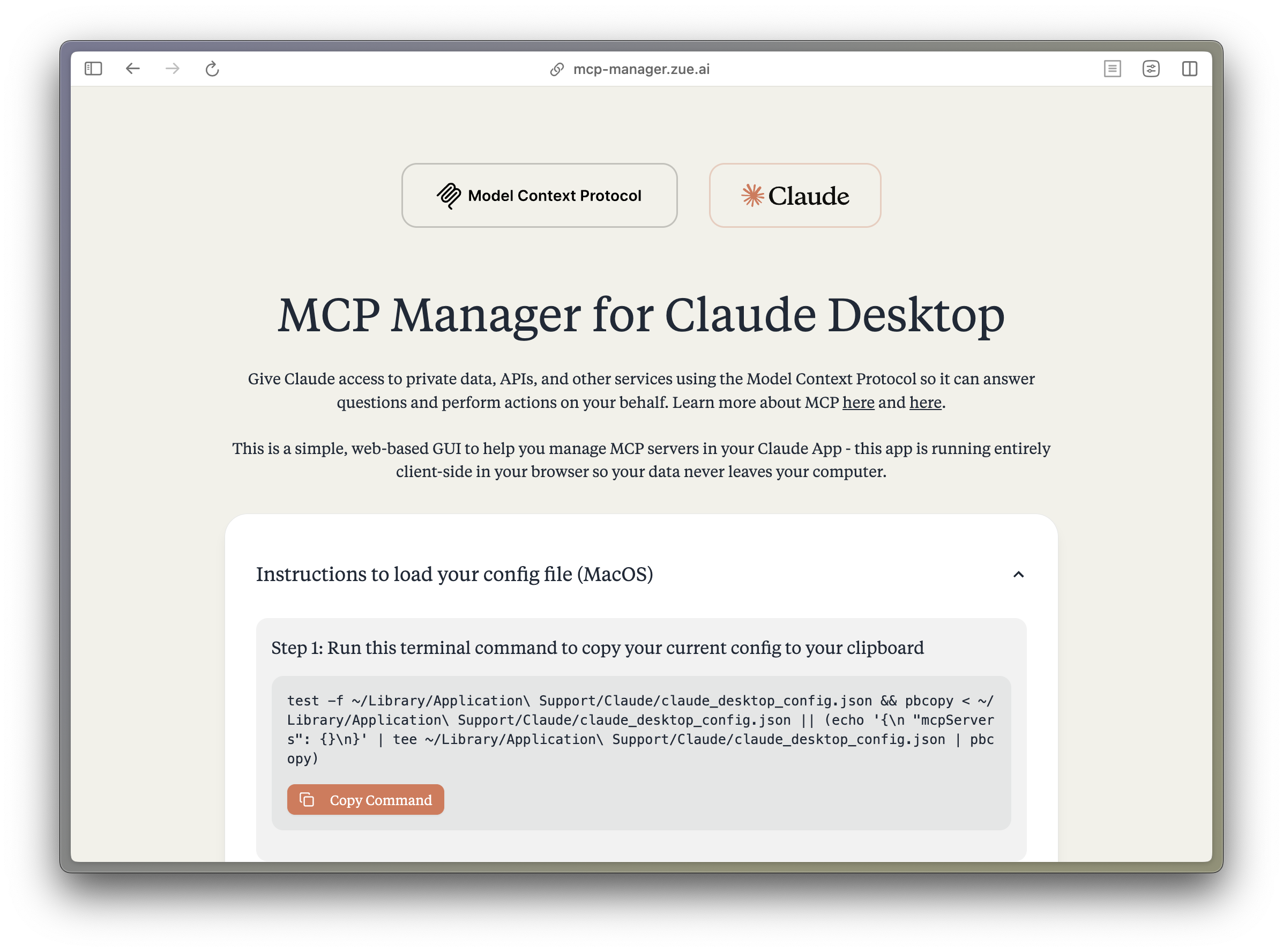
simple web ui to manage mcp (model context protocol) servers in the claude app
A desktop application to manage Model Context Protocol (MCP) servers for the Claude Desktop app on MacOS. Just follow the instructions and paste a few commands to give your Claude app instant superpowers.

The Model Context Protocol (MCP) enables Claude to access private data, APIs, and other services to answer questions and perform actions on your behalf. Learn more about MCP at:
src/
├── components/ # React components
│ ├── server-configs/ # Server-specific configuration components
│ └── ...
├── assets/ # Static assets and fonts
├── App.tsx # Main application component
├── server-configs.ts # MCP server configurations
└── utils.ts # Utility functions
electron/
├── main.ts # Electron main process
└── tsconfig.json # TypeScript config for Electron
Install dependencies:
bun install
Start development:
bun electron:dev
Build for MacOS:
rm -rf dist dist-electron # When rebuilding
bun electron:build # Creates .dmg installer
Additional commands:
bun check # Run TypeScript checks and Biome formatting
bun lint # Run ESLint
Add preset MCPs:
Contributions to resolve these are welcome!
Contributions are extremely welcome! Please open a PR with new MCP servers or any other improvements to the codebase.
This project is not affiliated with Anthropic. All logos are trademarks of their respective owners.
MIT
Contact us for custom AI automation solutions and product development.
An intelligent MCP server that serves as a guardian of development knowledge, providing Cline assistants with curated access to latest documentation and best practices across the software development landscape
MCP server providing a knowledge graph implementation with semantic search capabilities powered by Qdrant vector database
MCP Server to run python code locally